 In this series, I’m discussing the phases of a project encompassing a non-trivial set of Ethereum smart contracts and the React/Redux application that communicates with them.
In this series, I’m discussing the phases of a project encompassing a non-trivial set of Ethereum smart contracts and the React/Redux application that communicates with them.
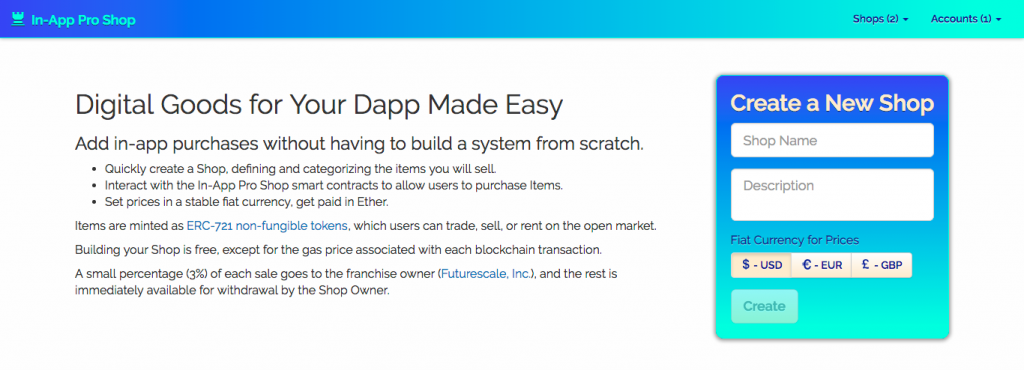
The project, called In-App Pro Shop, aims to help Ethereum developers easily support in-app purchases as ERC-721 Non-fungible Tokens (NFTs).
- Part 1 – Decisions
- Part 2 – Functionality
- Part 3 – Setup and Test
- Part 4 – Writing Contracts
- Part 5 – Writing Tests
- Part 6 – Bootstrapping the Client
- Part 7 – Client to Contract Communications
- Part 8 – Deployment
NOTE: While this series is now slightly out of date, the project itself and the published book are updated.
Clarifying the Goal
As with any project, before diving into the code, it’s best to know what we’re trying to build. In the previous article, I described the goal as:
A system wherein developers of Ethereum-based apps or games with in-app purchases could mint the items they sell as ERC-721 tokens (like CryptoKitties). It would handle most of the heavy lifting so that those developers could get on with the business of writing a kick-ass product.
That was, to say the least, a bit nebulous.
What are the moving parts of this “system”, and how would someone use it to add in-app purchases to their game or application? That’s what I want to clear up with this post.
The easiest way to do that will be start by describing the UI that Shop Owners will use to create their Shops, populate them with Items to sell, and transfer balances out of the smart contract and into their Ethereum account.
How we go about building that frontend and supporting it with Ethereum contracts will be subjects for future posts. But by seeing the scope of the maintenance app’s features now, you’ll have a general idea about what will be necessary to support it. This will lend clarity to the rest of the series, when we deep dive into the contracts and their data structures.
The Shop Maintenance UI

The application that communicates with the blockchain to perform shop maintenance will need (at a minimum) the following features:
- Select the Shop Owner’s Ethereum address
- Create Shops tied to the Shop Owner’s address
- Select an existing Shop to maintain
- Display the Categories and Items in a selected Shop
- Add Categories to the Shop Owner’s Shops
- Add Items to the Categories of the Shop Owner’s Shops
- Report and withdraw the balances of the Shop Owner’s Shops
Other functionality, such as selling items will have to be supported by our Ethereum smart contracts, but will be initiated from the Shop Owner’s application.
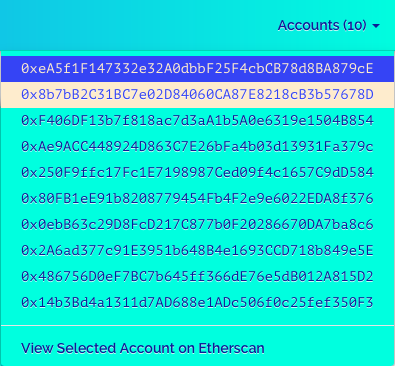
1. Select the Shop Owner’s Ethereum Address
 Unlike most web applications, we won’t be asking for an email and password combination and checking it against a database. Rather, we just need an Ethereum address. The Web3 library will take care of getting us the list of the user’s available addresses, either from MetaMask or the local blockchain we’ll run in development. We’ll get more into the mechanics of how that works that in future posts.
Unlike most web applications, we won’t be asking for an email and password combination and checking it against a database. Rather, we just need an Ethereum address. The Web3 library will take care of getting us the list of the user’s available addresses, either from MetaMask or the local blockchain we’ll run in development. We’ll get more into the mechanics of how that works that in future posts.
For now, take it as a given that we’ll have one or more addresses available to us at startup and we’ll automatically select the first one. If there are multiple addresses available to the application, the user will be able to switch between them.
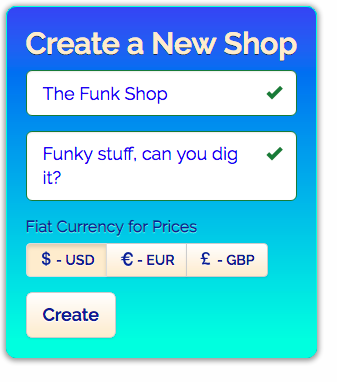
2. Create a Shop
 A Shop will have associated with it a name and description, as well as a fiat currency for setting prices.
A Shop will have associated with it a name and description, as well as a fiat currency for setting prices.
Prices need to be set in a stable fiat currency, like USD, so the Shop Owner doesn’t have to change them every time the value of Ether skyrockets or nosedives.
If the price were set in Ether, then market fluctuations could suddenly make the item prohibitively expensive or dirt cheap. That makes it difficult to forecast revenue. If you expect a Magic Sword to cost 5 bucks, then that’s what it will cost.
This also avoids the need for developers to come up with their own in-game currency schemes.
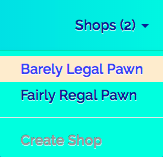
3. Select an Existing Shop to Maintain
 Shop Owners will be able to create any number of shops, and so, for the current Shop Owner’s address, we need to provide a list of their existing shops (if any) to select from.
Shop Owners will be able to create any number of shops, and so, for the current Shop Owner’s address, we need to provide a list of their existing shops (if any) to select from.
The Shops menu will provide this list, a count of the items in the list (visible when the menu is open or closed), and a link to the Create Shop form, if we’re not currently on it.
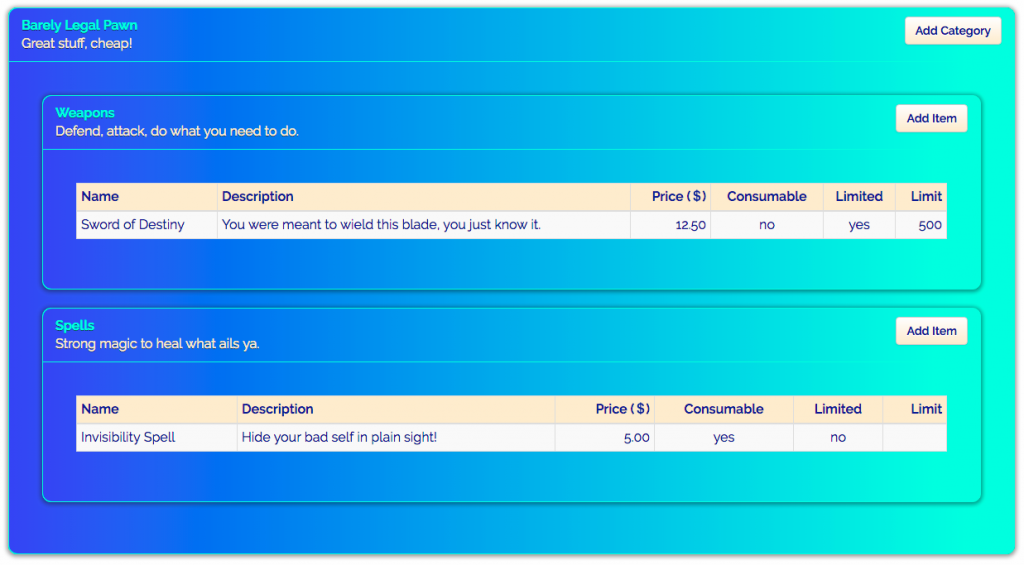
4. Display the Categories and Items of the selected Shop
When the Shop Owner has created or selected a Shop, we’ll display a panel with the Shop name and description in the header area. There will be a button for adding Categories to the Shop at the top right.
If there are any Categories, they will be displayed in their own sub-panels, with the Category name and description in the header area, along with a button for adding an Item to the Category.
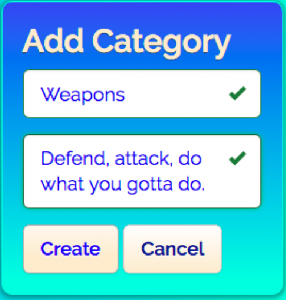
5. Add Categories to a Shop
 A Category will just need a name and description.
A Category will just need a name and description.
As with other forms on the site, we’ll do some validation, in this case that the name is at least three characters long and the description is at least five.
Category is a term specific to the UI. On the backend, these are called these SKU Types, and Items are called SKUs.
The reason for the disparity owes to the evolution of the app, which started with development of the contracts. Only later when the app was built did it become clear that the terms SKU and SKU Type were less user friendly than Item and Category.
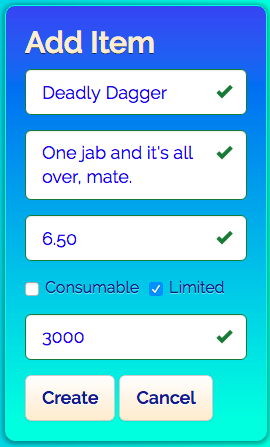
6. Add Items to a Shop Category
 Items also require a name and description, and will have the same field validation as the Shop and Category forms.
Items also require a name and description, and will have the same field validation as the Shop and Category forms.
Additionally we’ll have a price, which represents an amount in the fiat currency of the shop, a floating point value with two decimal places. This field will prove interesting when we go to store or display it, because Solidity only supports integer values.
Also, we’ll use a special component for price that allows the user to just enter the value without having to key in the decimal point. For instance to key in 6.50, the user would just type 650. This eliminates problems associated with entering too few or too many digits for the fractional part.
There are also a couple of checkboxes to indicate whether the Item is consumable, e.g., a “magic potion” that can only be used once, and whether the Item is limited. If the item is limited, an extra field will be displayed to enter the maximum number of Items of this type that can be minted.
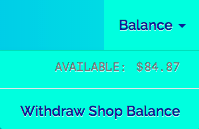
7. Report and withdraw Shop balances
 When a customer purchases an Item from a Shop (which will happen in the Shop Owner’s application, not in this maintenance app), the Ethereum smart contract will take a fraction of the sale price as a “franchise fee” and the net will be added to the Shop balance.
When a customer purchases an Item from a Shop (which will happen in the Shop Owner’s application, not in this maintenance app), the Ethereum smart contract will take a fraction of the sale price as a “franchise fee” and the net will be added to the Shop balance.
When a Shop Owner selects their Shop in the maintenance app, the Balance menu will be shown. It will display the current balance for the Shop, and if non-zero, the Withdraw Shop Balance menu item will be enabled.
(Not the) Conclusion
We have much work ahead of us, creating and testing the contracts and this application I’ve just described. But at least now it should be clear what the scope of the frontend work will be. Simple maintenance of the Shop, and the ability to withdraw any accrued balance from sales.
Next, in Part 3, we’ll move on to the process of setting up the project locally and getting the contracts deployed and tested.


I stumbled on you github by accident and with the beauty of Google Search. I was looking for the keyword “factory”. Thank you for your web series and your github. I guess I will adapt it for Machu Picchu.
Machu Picchu represents each smallholder farmer in developing country by a NFT that will also be a smart contract. Citizens from developed countries may sponsor (own) an NFT-farmer. The farmer can publish via the smart contract their activities and needs, using OrbitDB or AvionDB. The ownership of data remains on the farmers. Humanitarians can read the data and prepare and execute their help programs more accurately. Their donations will be tracked, so reporting of the use of funds to donors is immediate.
manifesto: https://kvutien-yes.medium.com/machu-picchu-how-the-blockchain-can-help-persons-in-need-8396820d13d1
demo: https://pepito-disguises-rinkeby-v011.netlify.app/
Keep going and stay safe.